L’outil de présentation Google Slides est une solution très performante et simple à utiliser pour réaliser des diaporamas sobres et attrayants.
Dans cet article nous allons voir une fonctionnalité méconnue et pourtant très intéressante à utiliser pour rendre des diapositives plus percutantes !
[toc]
Création de zones de textes transparentes avec Google Slides
Démonstration vidéo
Création d’un document Google Slides
Pour commencer, nous allons créer un document Google Slides. Pour cela vous avez de nombreuses possibilités. Je vous recommande ci-dessous deux méthodes :
1 – La méthode rapide avec la ligne de commande « slides.new » depuis l’omnibox de Google Chrome.

2 – Directement depuis votre espace Google Drive depuis le bouton « Nouveau ».

Insertion d’une image
Pour bien illustrer ce cas d’usage, je vous recommande d’ajouter une image. Pour ma part, j’ai utilisé une image libre de droits disponibles depuis l’excellente banque d’image Unsplash.
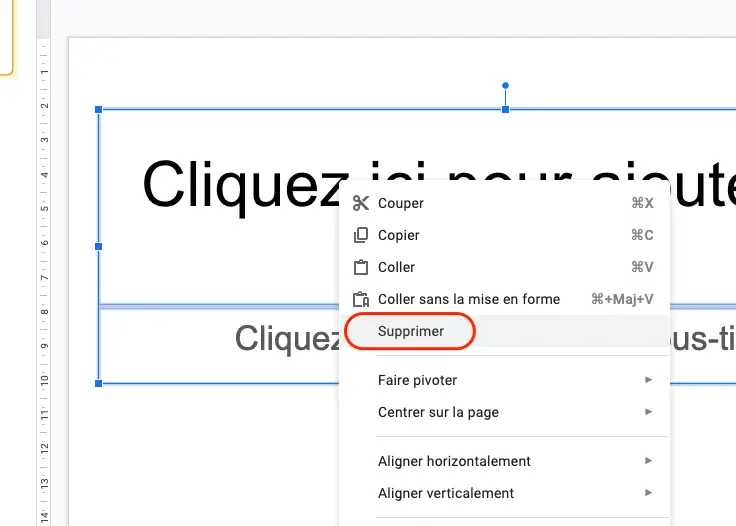
1 – Dans un premier temps, je vous conseille de supprimer les zones de textes présentes dans la diapositive à éditer.

2 – Une fois l’image de fond téléchargée (depuis Unsplash dans mon cas), je vous recommande de la redimensionner pour éviter qu’elle n’alourdisse inutilement votre fichier.
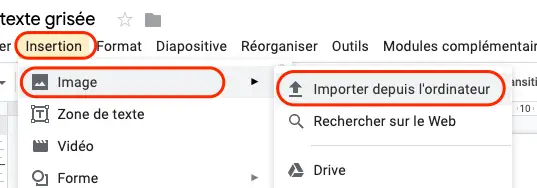
Ensuite il suffit d’insérer l’image sur une diapositive avec un simple glisser-déposer ou encore depuis le bouton « Insertion > Image ».

Ajout de zone de texte et transparence
Maintenant que j’ai une image en fond sur l’une de mes diapositives, je vais pouvoir passer mon message en mettant mon texte en valeur grâce à la transparence.
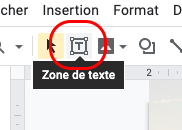
1 – Premièrement, ajoutons une zone de texte.

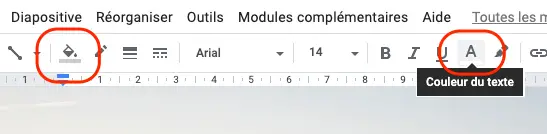
2 – Modifions maintenant la couleur de texte (blanc) et de fond (gris).

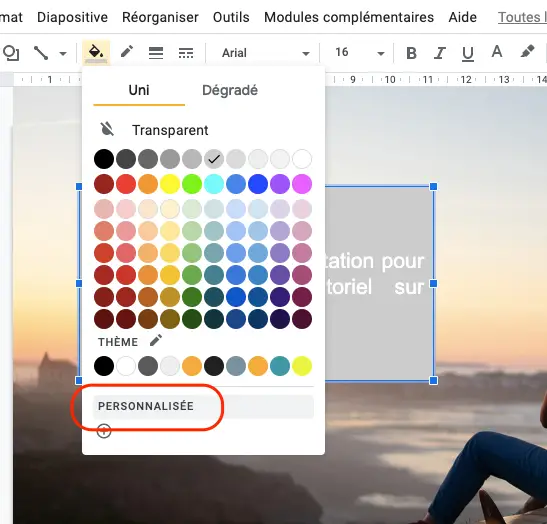
3 – Ensuite, nous allons modifier la transparence depuis le bouton de couleur de remplissage et cliquer sur « personnaliser ».

4 – Il ne nous reste alors qu’à définir le niveau de transparence que nous souhaitons appliquer dans la zone de texte.

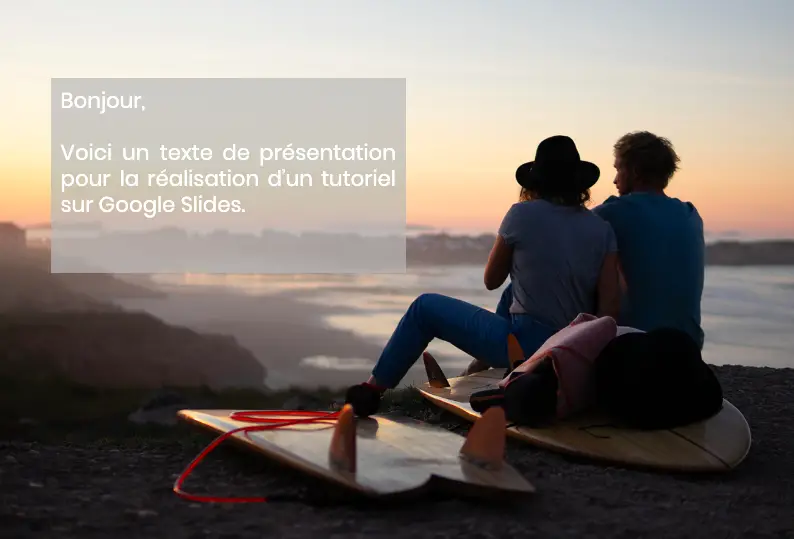
5 – Et voilà ! Comme vous pouvez le constater, il est beaucoup plus agréable de lire du texte avec une zone de texte en transparence par dessus sur une image.

Évidemment, ceci n’est qu’un exemple, il est bien sur possible d’améliorer le rendu en ajoutant un contour à la zone de texte, ajouter de l’ombre au texte, etc… 🙂
Pour conclure…
Comme vous pouvez le voir cette fonctionnalité est vraiment très simple et mettre en œuvre. Elle permet de plus de passer un message plus efficacement en mettant en valeur à la fois du texte et surtout une image !
Si vous souhaitez avoir d’autres conseils pour réaliser des présentations à la fois sobres et percutantes, je vous recommande de suivre l’excellente formation « Améliorez l’impact de vos présentations ». Dans cette formation animée d’une main de maître par Laurène Castor, vous apprendrez toutes les notions essentielles pour réussir vos présentations.
Personnellement, je pense que cette formation devrait être obligatoire à tout à chacun pour éviter l’effet « mort par PowerPoint… ». 😉
Portez-vous bien et à bientôt !