Vous venez de terminer de lancer un site Internet sous WordPress ou une autre solution ? Parfait ! Mais est-ce que vous avez bien pensé à créer une favicon pour votre site ?
Une favicon c’est quoi ?
Une favicon est une petite icône permettant de représenter simplement un site Internet/blog. Celle-ci permet aux navigateurs web d’identifier un site depuis la barre d’adresse, les signets, les onglets ou encore les autres raccourcis.
Cette icône n’est évidemment pas générée automatiquement. Elle doit être créée par les concepteurs du site et ajoutée à la racine du serveur ftp de votre site. Généralement une favicon est créée dans les dimensions 16×16, 32×32, 96×96, ou encore 256×256 pixels. Il est cependant impératif que le fichier se nomme « favicon.ico ».
A l’origine, cette fonctionnalité a été introduite par le navigateur Internet Explorer de Microsoft qui testait la présence d’un fichier favicon.ico à la racine du site. Ce concept est maintenant adopté par l’ensemble des navigateurs graphiques.

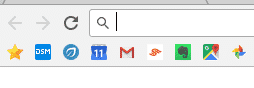
Grâce à cette icône en lien avec un site internet, vous pouvez ainsi créer des accès simple et rapide depuis votre barre de favoris (comme la copie d’écran ci-dessus).
Créer simplement une favicon ?
Il existe de nombreuses méthodes pour créer ce type d’icône. Pour aller au loin simple, je vous recommande de passer par ce service web pour créer simplement votre favicon.
Depuis ce site vous pouvez notamment créer une favicon de différente façon :
- Depuis l’éditeur de favicon (éditeur graphique)
- Générateur de favicon (Initiale du site)
- Charger une image (créer une favicon depuis votre logo)
Évidemment, il existe d’autres sites pour créer une favicon, mais celui-ci est l’un des plus simples à utiliser.
Comment ajouter une favicon sur son site ?
Une fois que vous avez conçu votre favicon, il suffit de l’intégrer à votre site. Selon le CMS et/ou le thème que vous utilisez, il est possible de simplement le charger depuis l’interface graphique de gestion.
Si ce n’est pas le cas, il vous suffit de le charger en passant par un logiciel de FTP comme FileZilla par exemple.

Une fois le logiciel installé, il vous suffit de procéder comme suit :
- Configurer les identifiants d’accès FTP de votre site Web,
- Connectez-vous à votre FTP,
- Copiez votre favicon à la racine du dossier de votre site.
Pour terminer et pour visualiser votre favicon, il est possible que vous deviez vider le cache de votre navigateur et rafraîchir la page pour voir si celle-ci a bien été téléchargée.