Dans ce tutoriel sur le Raspberry-Pi nous allons voir comment mettre en place un tableau de bord (dashboard) par l’intermédiaire de Dashing un module complémentaire développé en Rubi.
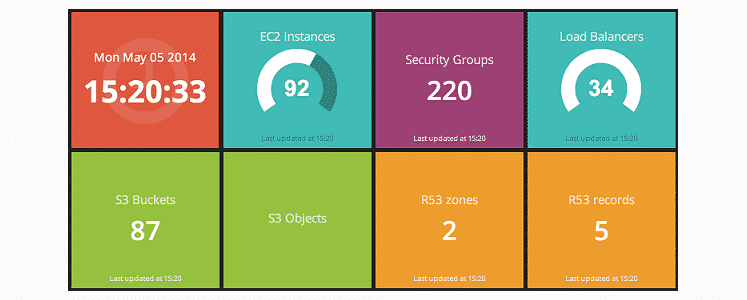
Grâce à ce l’installation de Dashing, vous allez pouvoir générer des tableaux de bord personnalisés. Voici depuis ce lien un exemple de rendu.
Une fois le module installé vous pourrez également :
- Utilisez des widgets prédéfinis ou créer entièrement votre propre avec SCSS, html, et coffeescript.
- Exploiter la puissance des liaisons de données pour garder le menu simple et efficace.
- Utiliser l’API (batman.js) pour envoyer des données à vos tableaux de bord, ou de faire usage d’un DSL ruby simple pour la récupération des données.
- Utiliser le Drag & drop pour réarranger vos widgets.
Pour information, le projet à été conçu à l’origine pour le site Shopify. En savoir plus…
[toc]
PRE-REQUIS
Tutoriel :
Matériels :
- Raspberry-Pi RPi B+ ou RPi 2
- Carte Mémoire SDHC Class 10 8 Go
- Câble HDMI
- Câble ethernet RJ45
- Chargeur smartphone
- Clavier et Souris USB
- Un moniteur (Écran)
Avant de débuter et de passer à l’installation du module, il vous faut installer et disposer d’une version à jour de Raspbian (voir l’article source).
Installation de Dashing
Suite à l’installation de Raspbian sur Raspberry-Pi, vous pouvez passer à l’installation du module. Rentrer alors les lignes de commandes suivantes :
sudo apt-get install libssl-dev sudo apt-get install ruby-dev sudo apt-get install nodejs sudo apt-get install bundler sudo apt-get install rubygems
Suite à l’installation des libriairies, passons à l’installation du module :
sudo gem install dashing
L’installation va maintenant prendre plusieurs minutes. Soyez extrêmement patient lors de cet étape…
Mise en place du Tableau de bord
Nous allons maintenant passer à la mise en place du tableau de bord (dashboard) avec le module Dashing fraîchement installé :
sudo dashing new dashboard_project cd dashboard_project bundle dashing start
Voilà, il ne vous reste plus qu’à lancer votre navigateur et spécifier l’URL « http://localhost:3030 » depuis la barre d’adresse du navigateur.
Afin de profiter pleinement du module, vous pouvez passer en mode plein écran en cliquant sur la touche F11 du clavier
Ne fermez pas l’invite de commande afin de laisser le service dashboard tourner en tâche de fond.
Il nous vous reste maintenant plus qu’à créer votre propre tableau de bord ! 🙂
Bonus
Pour vous aider encore plus, voici une liste de Widget plus que conséquente pour composer votre propre dashboard. 😉
Source : dashing.io


17 replies to "Un tableau de bord sur le Raspberry-Pi avec Dashing ! (dashboard)"
Bonjour,
Super ce DASHING…
Je souhaite me lancer dans le monde Raspberry, et mettre en place un tableau de bord rappelant certaines infos à la manière d’IMPERIHOME mais accès multiméd
Est-il possible d’y intégrer par exemple une « fenêtre » morceau de musique diffuser avec image album, temps restant etc…
Bonjour,
En effet ce Dashing est très intéressant à mettre en place. 😉
Concernant l’intégration d’une fenêtre afficher des morceaux de musiques, je pense que cela doit être possible ! Notamment grâce au différents widget disponible additionnel.
N’hésite pas à nous faire un retour dans les commentaires si tu as trouvé une solutions qui te donne satisfaction. 🙂
A bientôt !
Bonjour,
Tout d’abord, merci pour ce tutoriel, Dashing semble être vraiment intéressant! Le problème, c’est que je n’arrive pas à passer l’étape du « sudo dashing new dashboard_project ».
En effet, je reçois un message « /usr/lib/ruby/vendor_ruby/1.8/rubygems/custom_require.rb:36:in ‘gem_original_require’: no such file to load — json (LoadError) » quand j’entre cette commande, et bien sûr celles qui suivent finissent également par un échec!
Je suis sur un Raspbian Jessie (à jour) tournant sur un RPi 2, et j’ai un bootloader BerryBoot mis à jour la semaine dernière.
J’ai déjà essayé de supprimer, puis réinstaller les paquets mentionnés dans votre tutoriel, sans succès.
J’ai aussi essayé d’installer RVM pour tester mon installation de Ruby, mais j’ai l’impression que le problème ne vient pas de là (je suis encore novice sur les environnements Linux, d’où mon incertitude)…
Est-ce qu’à tout hasard, vous avez une idée de ce qui pourrait causer cette erreur, s’il-vous-plaît?
Merci d’avance
Bonjour,
J’ai résolu mon problème en installant un Raspbian WHEEZY à la place de mon Raspbian JESSIE, et c’est passé comme une lettre à la poste… Sans doute y avait-il une subtilité dans la distribution Jessie qui rendait impossible l’installation de Dashing par la méthode donnée ici 🙂
Bonne journée!
Bonjour Jonathan,
Dslé de ma réponse tardive !…
En effet, je ne suis pas étonné de ton retour. La distribution JESSIE ne semble pas optimisée pour l’installation de certain package. Notamment avec Dashing comme tu as pu le constater. ^^
A bientôt!
Bonjour Régis,
Pas de problème, mon souci n’avait absolument rien d’urgent, dans la mesure où il n’avait aucune incidence sur le bon fonctionnement de notre réseau. (j’utilise Dashing pour tester la connectivité avec des équipements critiques, notamment nos routeurs et nos serveurs, et ça fonctionne à merveille :D)
En plus, c’est en faisant des erreurs qu’on apprends!
Ceci dit, il y a juste un tout petit détail qui me chiffonne: depuis que j’ai installé Dashing, Chromium, et les autres paquets cités dans ce tuto, j’ai un léger souci d’affichage (le fond d’écran est devenu tout blanc, les icônes de la barre de tâche représentent tous une sorte d’écran gris, les icônes de WiFi Config et d’LXTerminal sont devenues invisibles sur le bureau…). Rien de bien grave, mais j’aimerais si possible corriger ça. Si je fais un apt-get update, upgrade puis dist-upgrade, je ne risque pas d’endommager mon installation de Dashing?
Merci encore, et bonne journée! 🙂
Bonjour Jonathan,
A mon avis cela ne devrait pas poser de problème! ça pourrait même résoudre celui-ci.
Mais dans le doute je te recommanderais de faire une sauvegarde de ta carte SD avant la mise à jour. ça ne te prendra pas beaucoup de temps et ça t’évite de tout recommencer en cas de plantage. ^^
Bon courage et n’hésite pas à me tenir au courant de l’évolution de ton travail ! c’est toujours intéressant de voir les possibilités de dashing. 🙂
Hello!
Je sais pas si des gens passent encore par là, mais j’ai exactement le même problème que Jonathan avec la dernière distribution de Raspbian.
J’ai essayé aussi « gem install json » mais cette commande me renvoie aussi une erreur.
Si quelqu’un aurait un solution 🙂
Bonjour,
Juste une petite question, pouvons nous ajouter des notes, comme des listes de courses ou des taches a effectuer?
Bien cordialement
Franck
Bonjour Franck,
Tout à fait ! Tu as la possibilités d’installer des widgets additionnels depuis cette page.
Tu peux ainsi utiliser les widgets Wunderlist ou encore Remember the milk pour des notes ou listes de tâches.
Bonne journée !
Bonjour Régis,
Merci pour ta réponse.
Je vais essayer avec qemus pour faire des essais.
Merci encore
Bonne journée
Bonjour Régis,
Super travail, l’interface est très belle !
Etant donné que j’utilise cette interface sur un écran penché à la verticale, je voulais savoir s’il était possible d’afficher les widgets dans ce même sens.
Bonne journée !
Salut, pour les problemes avec Debian 8 (Jessie) il suffit de faire un gem install json 😉
Cordialement,
Merci pour l’information (car je viens d’installer Jessie).
Le seul problème de mon côté est qu’à l’exécution d’un « gem install json », j’ai une erreur m’indiquant qu’il est nécessaire de disposer de Ruby en version 2.0.
Or si je suis ce tuto, c’est une version plus ancienne (1.8 ou 1.9) qui est installée.
Une idée pour un débutant ? 😉
Merci
@Dream
Merci pour ton aide !
J’essaye depuis 2 jours d’installer ce Dashboard (sur une version lite de raspbian) et impossible car erreur.
Là je n’ai plus d’erreur, j’espère que ça va continuer 🙂
Bonjour à tous,
je souhaiterai avoir un peu d’aide sur le principe d’ajout de Widgets.
En effet, je suis en train de réaliser mon dashboard, mais quand je veux ajouter les bouts de code commençant par <li .erb , cela ne marche pas quand j'ouvre mon dashboard.
Quelqu'un peu me dire comment on fait ? Comment je peux ajouter un widget a partir de GITHUB.
Il y a tellement de fichier que je ne sais pas ceux qui sont vraiment utiles.
Quand au fichier coffeescript, scss et html, je sais pas comment les "gerer" pour faire en sorte que mon widget s'ajoute sur mon dashboard..
Merci d'avance pour l'aide.
Vous pouvez me répondre par mail directement !
Bonjour,
J’aimerais savoir comment on ajoute les différents modules supplémentaires après avoir récupéré les différents module qui m’intéresse.
Cdlt