Les sparklines sont de minuscules graphiques que nous pouvons utiliser pour donner une idée des tendances générales ou de la forme générale des données. La plupart des applications de feuille de calcul, y compris Google Sheets, les prennent en charge. Ce type de graphique constitue une alternative légère et utile aux graphiques complets.
Nous pouvons insérer des sparklines dans n’importe quelle cellule d’une feuille de calcul à l’aide de la fonction « sparkline » de Google. Bien qu’il s’agisse d’une version réduite des graphiques intégrés plus puissants, ils offrent plusieurs options de personnalisation.
Nous pouvons notamment avec cette fonction utiliser une variété de types de graphiques sparkline, tracer plusieurs séries et contrôler les couleurs individuelles. Découvrez ainsi comment utiliser cette fonction en détail dans cet article. 😉
// DÉCOUVREZ LES FORMATIONS SUR GOOGLE SHEETS //
Démonstration vidéo
Qu’est-ce qu’une Sparkline ?
La visualisation des données peut être compliquée, mais les sparklines adoptent une approche simpliste. Un graphique sparkline est un graphique linéaire minimal, généralement dessiné sans axes ni coordonnées. Ce type de graphique permet ainsi de représenter la forme générale de l’évolution d’une variable sur une ligne et cela, de manière simple et condensée.
Edward Tufte, un expert en visualisation d’informations, a introduit le terme Sparkline en 2006. Mais le concept de sparklines est beaucoup plus ancien. En fait, Tufte lui-même a commencé à populariser le concept en 1983. Il y a des arguments selon lesquels la genèse des sparklines remonte au 19e ou 18e siècle.
Comment ajouter un Sparkline dans une cellule ?
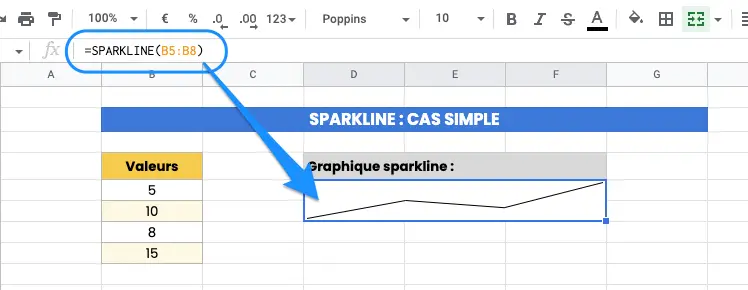
Pour commencer avec cette fonction, voyons un exemple très simple. Le graphique sparkline par défaut est un graphique linéaire représentant une série de nombres. Voici comment créer l’exemple le plus basique :
Comme vous pouvez le voir sur la copie d’écran ci-dessus, il est possible d’avoir une courbe de tendance avec la fonction sparkline simplement en spécifiant les plages de valeurs.
Soit dans ce cas la plage de cellules « B5:B8 ». Nous avons donc la formule ci-dessous pour afficher le graphique par défaut :
=SPARKLINE(B5:B8)Graphique sparkline avec de nombreuses valeurs
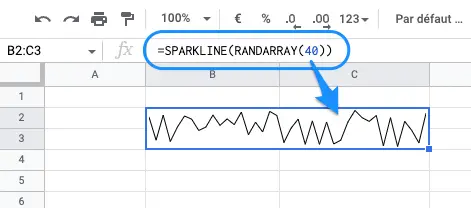
Notez que pour créer un graphique sparkline avec de nombreuses valeurs, l’une des méthodes possibles est d’utiliser la fonction RANDARRAY. Nous pouvons ainsi la combiner avec SPARKLINE pour créer un graphique avec un certain nombre de valeurs de notre choix :
=SPARKLINE(RANDARRAY(40))Affichage de sparkline dans une ou plusieurs cellules
Les graphiques sparkline apparaissent généralement à côté de leurs données. Ainsi, dans une feuille de calcul, un graphique sparkline occupe une seule cellule.
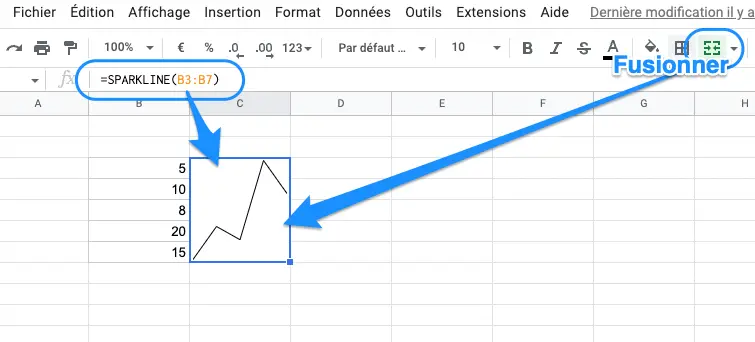
Si nous redimensionnons la ligne ou la colonne contenant un graphique sparkline, elle s’agrandira ou se rétrécira en conséquence. Personnellement, avec cette fonction je n’hésite également pas à fusionner des cellules pour profiter pleinement de ce type de graphique :
Les différents types de graphiques
La formule ci-dessus est la forme la plus simple de la fonction sparkline de Google Sheets. La syntaxe complète de cette fonction est la suivante :
=SPARKLINE(données; [options])Le deuxième paramètre, « options » n’est pas obligatoire, mais nous pouvons l’utiliser pour personnaliser un graphique sparkline de plusieurs manières.
Il peut s’agir d’options que nous pouvons cumuler pour afficher un graphique complètement personnalisé et adapté à nos besoins :
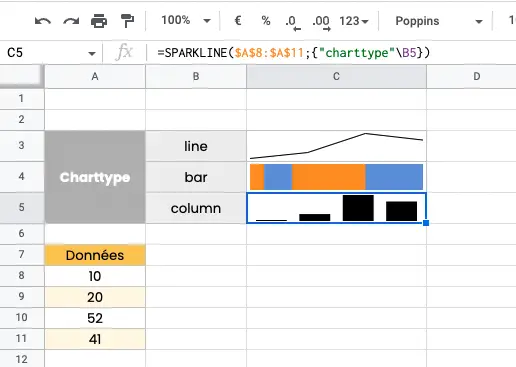
=SPARKLINE(données; {"option1"\"valeur1";"option2"\"valeur2"})L’option « charttype » fournit les quatre types de graphiques suivant :
- Ligne (line): graphique à courbes (par défaut).
- Barre (bar) : graphique à barres empilées.
- Colonne (column) : graphique à colonnes.
- Gain/perte (winloss) : type spécial de graphique à colonnes, qui génère deux résultats possibles : positif ou négatif (à l’image d’un tirage au sort par pile ou face).
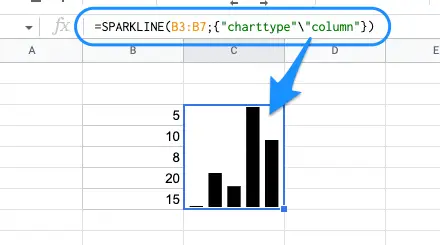
La colonne est le type le plus simple puisqu’il s’agit d’une série de barres verticales régulières, à peu près équivalentes à un graphique en courbes. Pour transformer un graphique sparkline en histogramme, il faut utiliser la syntaxe suivante :
=SPARKLINE(données; {"charttype"\"column"})Notez que, contrairement à un graphique linéaire, le graphique à colonnes n’agit que sur une seule série, c’est-à-dire une ligne ou une colonne de données.
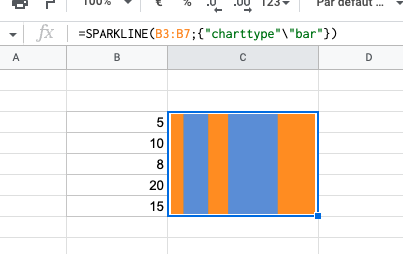
Le graphique à barres est un graphique unidimensionnel empilé. Il représente chaque valeur par la largeur d’une barre horizontale, ordonnée de gauche à droite.
Les barres ont l’une des deux couleurs alternées. Ses propriétés le rendent mieux adapté à une plus petite quantité de données qu’un graphique en courbes. Il met également mieux en évidence les valeurs consécutives qui sont proches les unes des autres.
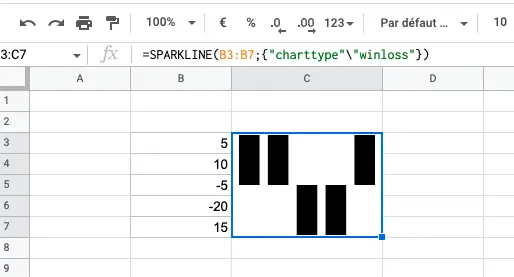
Enfin le type de graphique gain/perte trace des barres, similaires au type de colonne, mais seulement sous deux formes possibles. Cela pour représenter des valeurs positives ou négatives. Les valeurs positives s’affichent sous la forme d’une barre au-dessus de l’axe des x, les valeurs négatives en dessous.
Nous pouvons notamment l’utiliser dans les cas de « duel », par exemple, pour afficher une série de résultats sportifs dans lesquels le résultat était soit une victoire, soit une défaite.
Personnaliser l’apparence des graphiques Sparkline
Choisir différentes couleurs
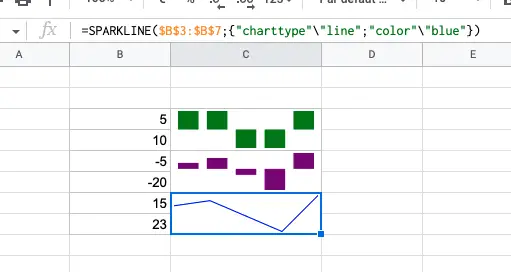
Les graphiques en courbes, en colonnes et en pertes prennent tous en charge une option de couleur de base, utilisée pour dessiner la ligne ou les colonnes. Cela peut être défini sur l’un des nombreux intitulés de couleurs (rouge, vert, bleu, orange, etc.) ou sur un code hexadécimal pour une valeur précise (par exemple, #FF00FF pour le violet) :
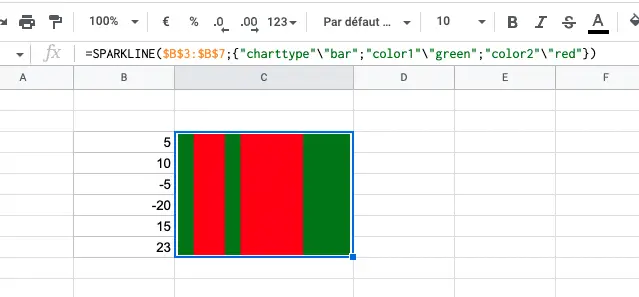
Nous pouvons également définir les deux couleurs alternées d’un graphique à barres en utilisant color1 et color2 :
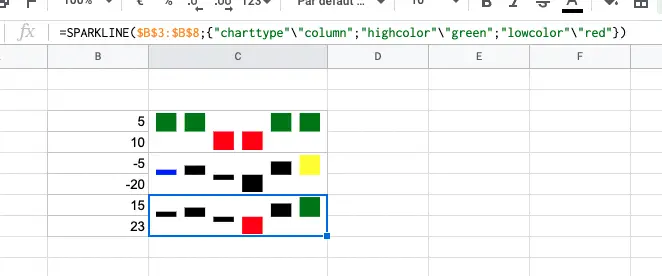
Les graphiques à colonnes et les graphiques gains/pertes prennent en charge les couleurs pour identifier certaines valeurs. Nous pouvons sélectionner les valeurs les plus élevées ou les plus basses en utilisant highcolor et lowcolor.
Nous pouvons mettre en surbrillance la première ou la dernière colonne en utilisant firstcolor et lastcolor. Et nous pouvons mettre en surbrillance les colonnes négatives avec negcolor :
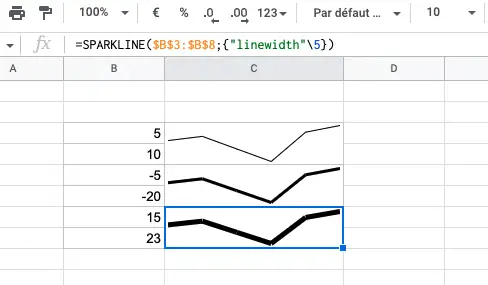
Modifier l’épaisseur de la courbe
Le graphique en courbes prend en charge une option de largeur de ligne, prenant en charge un petit nombre de valeurs. Notez que, puisque nous devons généralement garder les sparklines petits, les valeurs supérieures à 5 ne sont pas utiles.
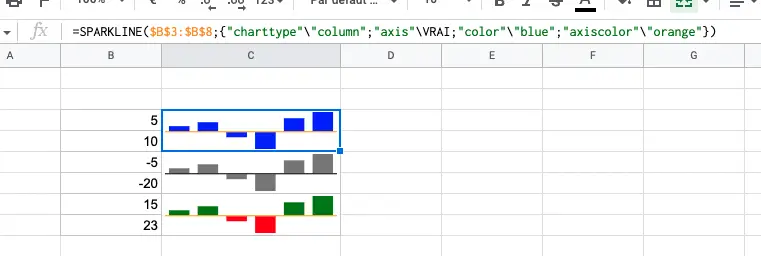
Affichage des axes
Les graphiques à colonnes et à gains/pertes peuvent afficher un axe des abscisses. Cela ne s’affichera que si nous avons dans nos données des valeurs inférieures à zéro. Pour l’activer, nous devons utiliser l’option axis avec la valeur true. Nous pouvons également définir sa couleur en utilisant axiscolor :
Modifier l’affichage des données
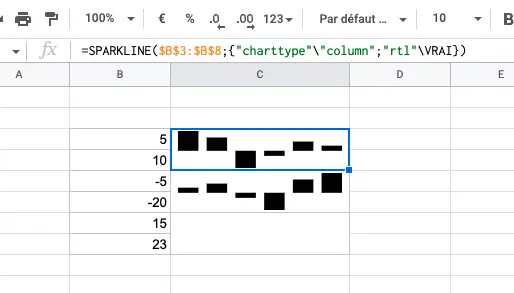
Plusieurs options nous permettent d’affiner les données incluses dans le graphique sparkline. Nous pouvons inverser l’ordre des valeurs dans n’importe quel type de graphique à l’aide de l’option « rtl » (de droite à gauche) :
Les sparklines de graphique en courbes prennent en charge les options xmax, xmin, ymax et ymin. Ces échelles coupent le graphique dans les deux sens. Par exemple, si une série sur l’axe des x va de 1 à 10 et que xmax est défini sur 5, seule la moitié des données s’affichera.
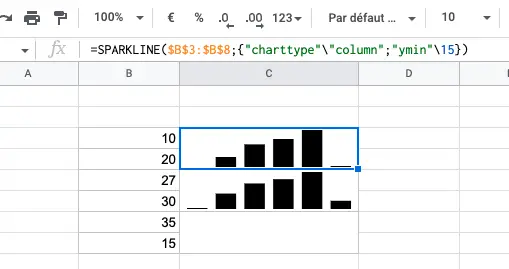
Les options ymin et ymax s’appliquent également aux histogrammes. Les graphiques à barres prennent en charge une option max qui limite les données à cette valeur cumulée.
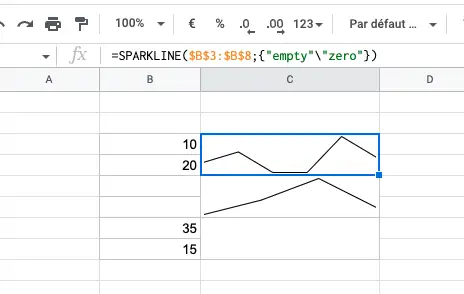
Tous les types de graphiques nous permettent de définir les cellules vides et les cellules qui ne sont pas des nombres valides (nan).
Varier les options d’un graphique
Jusqu’à présent, tous les exemples ont utilisé des valeurs fixes pour les options. Cependant, comme pour la plupart des autres éléments d’une feuille de calcul, ces valeurs peuvent faire référence au contenu d’une autre cellule. Par exemple:
=SPARKLINE(A1:A7; {"color"\B1})Cela signifie que nous pouvons faire des choses comme centraliser la couleur de tous nos graphiques linéaires dans une seule cellule. Ce qui nous permet ensuite de changer facilement la couleur de tous les graphiques :
Enfin, vous pouvez retrouver toutes les options modifiables avec la fonction sparkline sur la page spécifique à la fonction sur le site du support officiel de Google.
Pour conclure…
Les sparklines ne remplacent pas les graphiques détaillés de Google Sheets. Cependant, ils peuvent aider à expliquer le contexte dans le plus petit des espaces. Ils sont notamment utiles pour illustrer les tendances générales et nous pouvons les intégrer directement dans le tableau de données qu’ils représentent.
Vous devriez maintenant savoir pleinement comment maitriser la fonction Sparkline pour réaliser des petits graphiques avec Google Sheets. 🙂
Portez-vous bien et à bientôt!